Applications today are complex, built on top of frameworks that create abstractions fundamentally based on mutability and imperative code.
They introduce concepts like reactivity or local state or algebraic effects, all in attempt to represent views as a function of state.
In reality, applications are much more sophisticated and require third-party libraries for any effects other than updating a view.
Moon is a novel approach to web applications based on pure functions. An application is a function that uses drivers, programs that provide an interface to the real world.
These functions take input from drivers and return output to drivers. Drivers can be responsible for things like views, state, audio, HTTP requests, routing, and timing events.
Applications run on the Moon, and drivers update the Earth.
Functional & Declarative
In Moon, web applications are treated as functions that take driver inputs and return driver outputs. Drivers handle the interface between the output of your application and the browser so that it can stay pure and declarative.
On the contrary, other popular frameworks claim to be "declarative" but only treat the view as a function of state. However, they treat other ideas such as local component state or effects as afterthoughts, requiring imperative and impure code.
const button = Moon.view.m.button; const increment = ({ data }) => { const dataNew = data + 1; return { data: dataNew, view: <view data=dataNew/> }; }; const view = ({ data }) => <button @click=increment>{data}</button>; Moon.use({ data: Moon.data.driver, view: Moon.view.driver("#root") }); Moon.run(() => ({ data: 0, view: <view data=0/> }));
Tiny & Fast
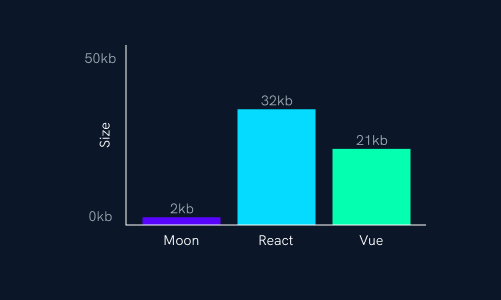
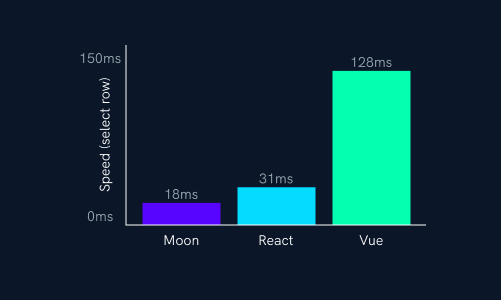
Modern web frameworks often add a lot of weight to JavaScript bundles, resulting in slower web applications and load times. This effect is especially visible when using a slow internet connection.
Since Moon is so simple at its core, where it creates an abstraction to allow drivers to handle input and output, it only weighs 2kb minified and gzipped. On top of that, it is specifically optimized for JavaScript engines to perform fast virtual DOM diffing and DOM operations.
Intuitive & Consistent
Moon has a very minimal API surface, used solely for initializing a runtime that allows for functional applications inside the imperative browser environment. The view language was designed to mimic HTML, a language familiar to most web developers.
Other view languages often have variadic arguments that can have any type for creating view nodes. They create abstractions like directives or special template syntax for control flow. Moon's view language is consistent, where every tag is a function call and control flow is normal JavaScript.
// Moon view
const posts = (
<div children=(posts.map(post =>
<view.post id="my-post">{post}</view.post>
))/>
);
// Compiled to JS
const posts = (
div({
children: posts.map(post =>
view.post({
id: "my-post",
children: [Moon.view.m.text({data: post})]
})
)
})
);